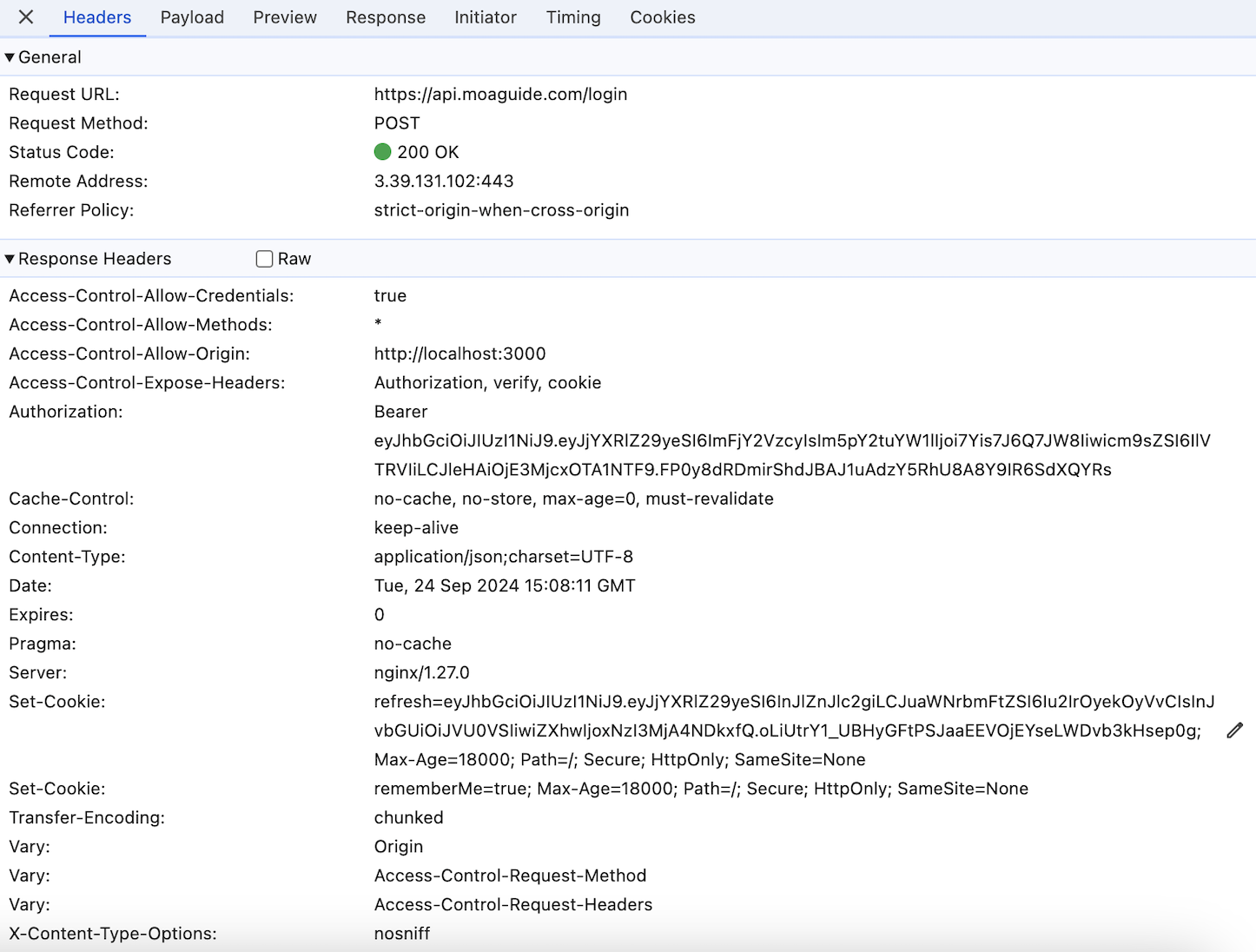
STO 조각투자 플랫폼 개발중에 있는데, 리프레시 토큰 관련해서 발생했던 오류 사항과 이를 해결한 방법을 정리하고자 한다. 우선 우리 프로젝트에서는 리프레시토큰을 다음과 같이 로그인을 하면 헤더의 Set-Cookie 를 통해 넘겨준다. 이렇게 넘겨받은 값은 로그인한 즉시, 쿠키탭에서 확인이 가능한데 왜인지 모르게 새로고침을 한 번 하고나면 그 토큰 값이 쿠키탭에서 사라졌다. 구글링을 정말 많이했는데 왜 사라지는지 관련해서 잘 찾을 수가 없었다. 저 상태에서 어세스토큰이 만료됐을 때, axios 인터셉터를 통해 리프레시토큰을 요청하면 사진처럼 리프레시토큰 호출 api가 계속해서 오류가 났다.401 에러가 뜬 이유는 내가 아래사진처럼 리프레시 토큰 요청을 잘못보내고 있었다. 내가 지정한 axiosInsta..