
STO 조각투자 큐레이션 플랫폼 개발중에 있는데, 리프레시 토큰 관련해서 발생했던 오류 사항과 이를 해결한 방법을 정리하고자 한다.

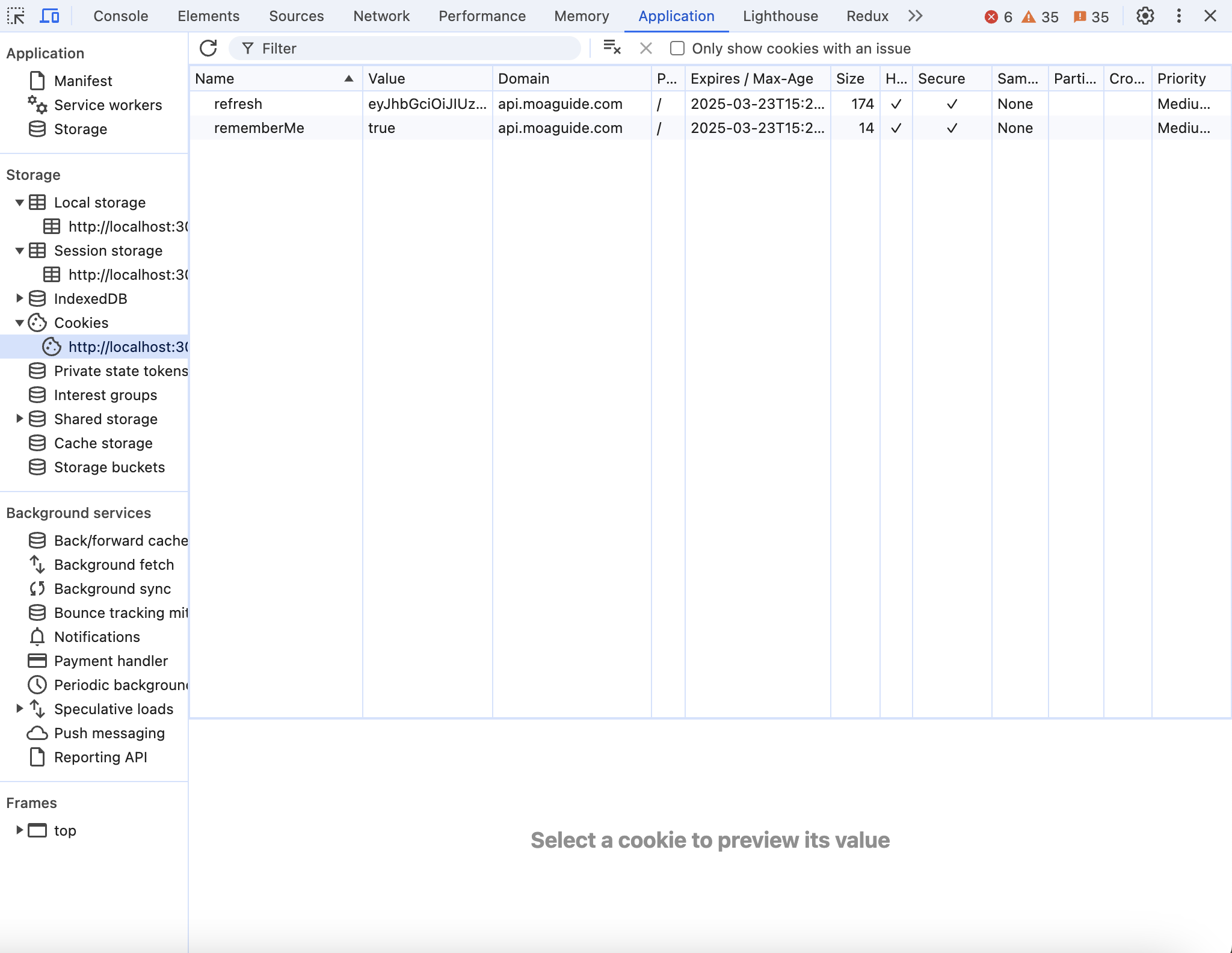
우선 우리 프로젝트에서는 리프레시토큰을 다음과 같이 로그인을 하면 헤더의 Set-Cookie 를 통해 넘겨준다. 이렇게 넘겨받은 값은 로그인한 즉시, 쿠키탭에서 확인이 가능한데 왜인지 모르게 새로고침을 한 번 하고나면 그 토큰 값이 쿠키탭에서 사라졌다.
구글링을 정말 많이했는데 왜 사라지는지 관련해서 잘 찾을 수가 없었다.

저 상태에서 어세스토큰이 만료됐을 때, axios 인터셉터를 통해 리프레시토큰을 요청하면

사진처럼 리프레시토큰 호출 api가 계속해서 오류가 났다.
401 에러가 뜬 이유는 내가 아래사진처럼 리프레시 토큰 요청을 잘못보내고 있었다.


내가 지정한 axiosInstance가 액세스토큰을 처리하는 과정인데, 리프레시 토큰을 받아올 때 엑세스토큰을 또 가져오는 헛짓거리를 하고 있었다.
왜냐면 기존에 아래 사진처럼 axiosInstance를 설정했기 때문이다.

따라서 아래 사진처럼 따로 리프레시토큰을 위한 axiosInstance 따로 생성했다.

이 상태에서 이제 어세스토큰이 만료되었을 때 리프레시토큰을 요청했는데 다음과 같이 500 에러가 났다.

500 에러가 난 이유는 앞에서 말한거처럼, 로그인할 때 받아온 refreshToken값을 넘겨야하는데, 해당 값이 지금 쿠키탭에 존재하지 않아서이다.
로그인을 하면 헤더에 리프레시토큰이 다음과 같은 양식으로 오는데, 저 HttpOnly 속성을 지정하면 프론트엔드에서 저 쿠키값 자체를 읽을 수 없다고 한다. 보안성 때문에 쓰는거라는데, 일단은 쿠키에 저장이 계속 제대로 안되는건지 됐는데 사용을 못하는건지 알 수가 없어서 개발도중에는 저 HttpOnly 속성을 제거해보고 사용해보기로했다.

제거하고 로그인을 해보니, 새로고침해도 아래 사진처럼 리프레시토큰이 잘 저장되었다.

어세스토큰이 만료된 상황에서 토큰을 사용하는 api를 요청하니

위처럼 리프레시토큰 동작이 잘 되는 것을 확인할 수 있었다!
실제 배포시에는 Http Only값을 다시 설정할 것 같은데, 계속 구글링해보니 도메인이 달라서 생기는 문제일 수도 있다는 것을 알게되었는데, 아마 실제 배포시에는 서버 안에 프론트 배포를 할 것 같아서 지금으로선 큰 문제가 없어보인다.
배포 후에 관련해서 문제가 생기면 다시 해결...해보자...
'Frontend' 카테고리의 다른 글
| npm package 구축 및 사용법 (0) | 2025.03.10 |
|---|---|
| 캐시된 데이터로 인한 북마크 상태 미반영 문제 해결(React-Query) (2) | 2024.10.21 |
| SSR, SSG, ISR (6) | 2024.09.02 |
| CSR vs SSR (1) | 2024.08.30 |
| 웹 프론트엔드 개발자 기술 면접 준비 (3) | 2024.04.18 |