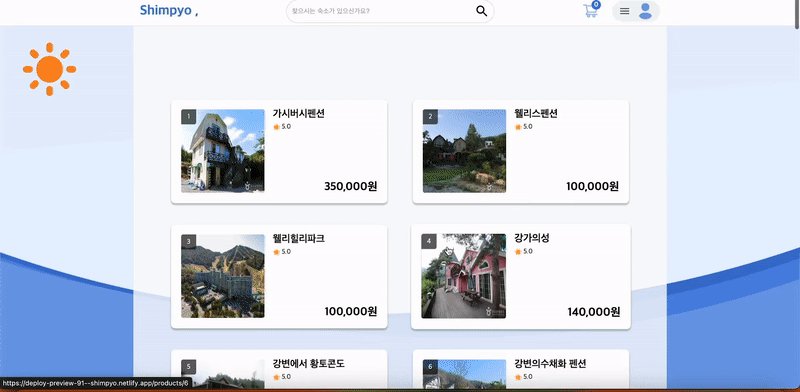
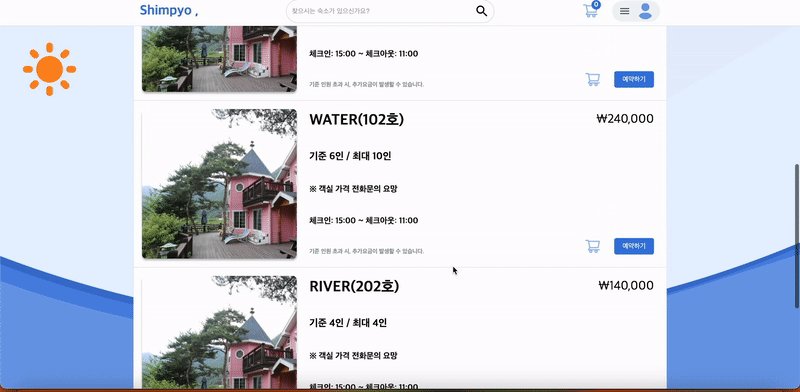
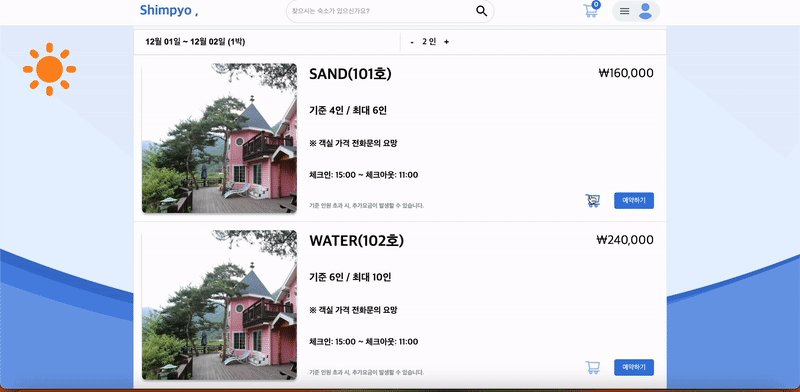
리팩토링 내용 2주간의 프로젝트 기간이 끝나고 다시 2주동안 리팩토링을 진행하기로 했다. 전에는 객실(룸) 이미지가 없었기에 기본 숙소 이미지로 대체했었지만, 이번엔 오픈 api에서 더 많은 정보를 불러와서 해당 내용들을 추가하는 방식으로 진행하기로 했다. 내가 진행한 리팩토링 내용은 다음과 같다. 카카오맵 API 추가 -> 숙소 위치 마커 렌더링 마커 클릭 시 커스텀 오버레이 렌더링 -> 클릭 시 길찾기 페이지 생성 숙소상세정보 API 변경에 따른 추가 정보 get 객실 추가 정보 처리 장바구니 API 변경에 따른 로직 처리 예약하기 API 변경에 따른 로직 처리 리팩토링 기간 2023년 12월 4일 ~ 2023년 12월 15일 결과물 - 객실 이미지 슬라이더 구현 - 이미지 없을 시 기본 이미지 렌더..