첫 번째 과제로 'HTML/CSS를 이용한 웹사이트 메인페이지 클론코딩'을 진행했다.
JS 사용은 권장이었고 필수사항은 HTML과 CSS를 이용해서 메인페이지를 만드는 것이었다.
나는 당근마켓 웹사이트를 만들었고 그 과정에서 알게 된 사실과 어려웠던 점을 적어보려 한다.
내가 만든 웹사이트는 https://aquamarine-mousse-e4a8fd.netlify.app/ 이 주소에서 확인할 수 있다.
나는 수업에서 배운대로 우선 header, main, footer로 영역을 나눠서 개발을 진행했다.
header 부분부터 살펴보자.

당근마켓 메인페이지의 헤더는 다음과 같이 구현되어있다.
왼쪽 섹션에는 로고가, 가운데 섹션에는 리스트들이, 오른쪽 섹션에는 서치바와 채팅버튼이 있다.
따라서 나는 header를 3파트로 나누었다.
<header class="header">
<div class="left-section">
<a href="#">
<img class="daangn-logo" src="image/daangn.png" alt="당근마켓"width="100px" height="28px">
</a>
</div>
<div class="middle-section">
<ul class="middle-list">
<li class="first-list">
<a class="first-name" href="#">중고거래</a>
</li>
<li class="second-list">
<a class="2nd-name" href="#">동네가게</a>
</li>
<li class="third-list">
<a class="third-name" href="#">알바</a>
</li>
<li class="fourth-list">
<a class="fourth-name" href="#">부동산 직거래</a>
</li>
<li class="fifth-list">
<a class="fifth-name" href="#">중고차 직거래</a>
</li>
</ul>
</div>
<div class="right-section">
<input class="search-bar" type="search" placeholder="물품이나 동네를 검색해보세요">
<button type="button" class="chat-button">채팅하기</button>
</div>
</header>여기서 하나 새롭게 알았던거는, 서치바의 경우 type="search"를 설정안해주면 입력한 텍스트를 전체삭제하는 x표시가 없다는 것이다.


메인 부분은 사진과 텍스트로 이루어져있었다.

각 화면마다 섹션을 나눠서 진행했다.
섹션안의 div에 id값을 주고 그 Id에 display: flex를 설정해 요소들을 옆으로 정렬했다.
그리고 그 내부에 사진 파트와 텍스트 파트를 또 큰 틀로 나눠 flex: 1;을 줘 텍스트가 행 전체를 차지하도록 설정했다.
진행하다가 하나 막혔던 점은,

이 부분을
<ul class="home-story-list">
<li class="home-story-list-item">
<div class="icon-story1"></div>
<div class="text1-1">우리동네질문</div>
<div class="text1-2">궁금한 게 있을 땐 이웃<br>에게 물어보세요.</div>
</li>
<li class="home-story-list-item">
<div class="icon-story2"></div>
<div class="text2-1">동네분실센터</div>
<div class="text2-2">무언가를 잃어버렸을 때,<br>함께 찾을 수 있어요.</div>
</li>
<li class="home-story-list-item">
<div class="icon-story3"></div>
<div class="text3-1">동네모임</div>
<div class="text3-2">관심사가 비슷한 이웃과 온<br>오프라인으로 만나요.</div>
</li>
</ul>이렇게 ul 태그 안에 li 태그로 묶어서 진행했는데, 그렇게 하니까

이렇게 왼쪽에 여백이 생겼다. 마진이나 패딩값을 준 적이 없는데 여백이 적용되어있어서 개발자 도구를 확인해보았는데

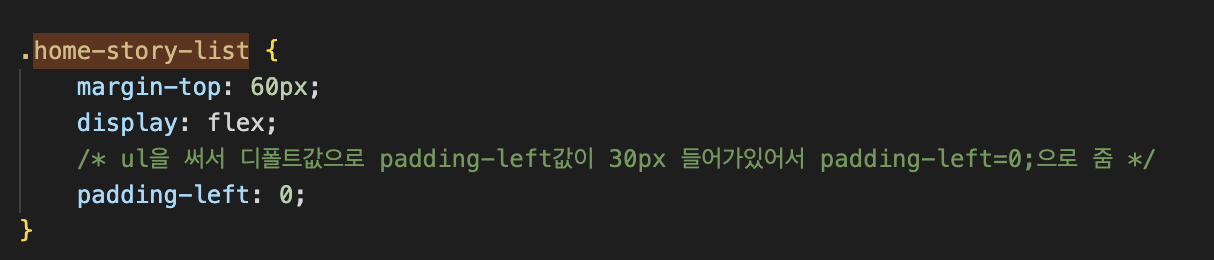
이렇게 ul 태그에 자동으로 padding-left: 30px; 값이 적용되어 있었다.
ul 태그를 사용해서 자동으로 적용되는 것 같아, css에서

다음과 같이 padding-left: 0; 으로 설정하고 나니, 여백이 안생겼다.

구현하면서 가장 어려웠던 부분은 바로 그 다음 내용인데,

이 화면을 구현하는 부분이었다.
어떻게 감싸야할지 감이 안와서 검색을 통해 해답을 찾았다.
먼저, 저 전체 내용을 담을 가장 상위 클래스(card-wraps)를 하나 만들었다.
그리고 article 태그로 이미지와 아래 텍스트를 모두 담는 class를 하나 만들고 이미지 및 텍스트를 누르면 링크로 이동하게끔 a태그 안에 링크를 걸어뒀다. 그 내부에 이제 이미지 부분과 텍스트 부분으로 클래스를 나누었고 텍스트는 한 줄 마다 정렬이라 내부에서 div 태그로 성설정했다. 요소가 총 8개라 article 태그를 총 8개 만들어서 card-wraps 클래스 안에 작성했다.
<div class="card-wraps">
<article class="card-top">
<a class="card-link" href="#">
<div class="card-photo">
<img alt="먹태깡 60봉" src="image/image1.webp" >
</div>
<div class="card-desc">
<h2 class="card-title">먹태깡 60봉</h2>
<div class="card-price">1,500원</div>
<div class="card-region-name">경기도 김포시 장기동</div>
<div class="card-counts">
<span>관심 19</span>
∙
<span>채팅 30</span>
</div>
</div>
</a>
</article>
그리고, css에서 display: flex; 를 주어 요소들을 가로로 정렬했다. 가로로 정렬하니,

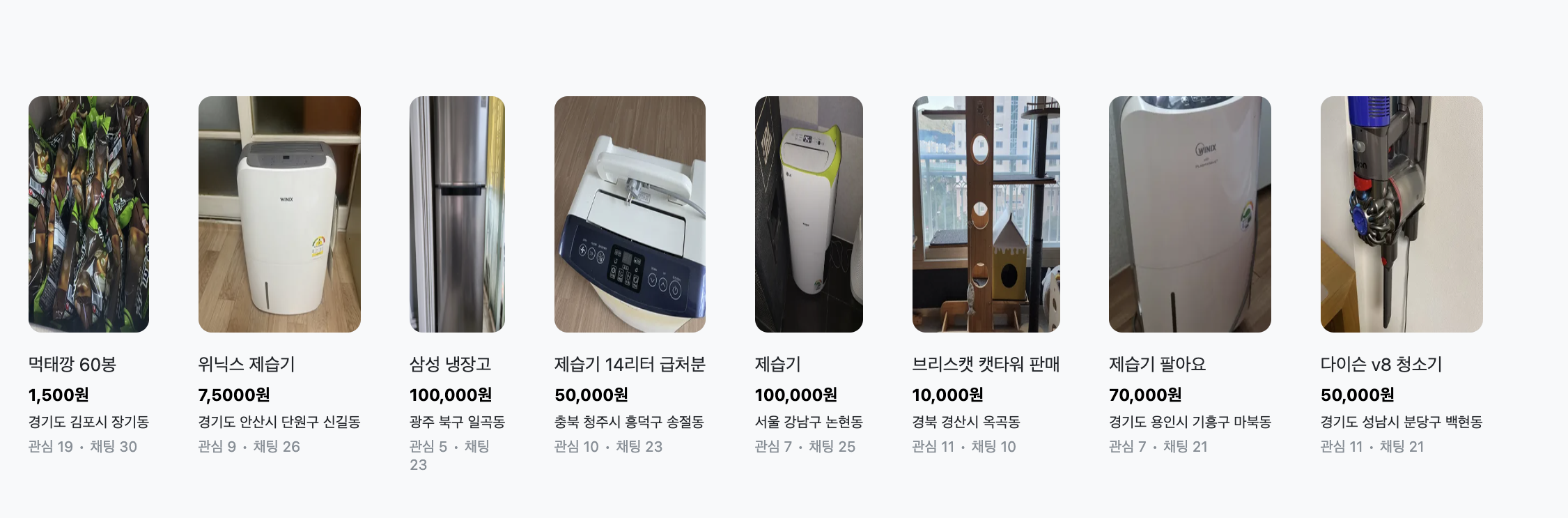
다음과 같이 한 줄에 이미지 크기가 다 제각각으로 나왔다.
여기서, flex-wrap을 사용했다. 이미 배운 내용이지만 개념이 아직 확실하게 머리에 있지 않아, 구글링을 통해 다시 한 번 정리해보았다.
flex-wrap이란?
나열된 (정렬된) 요소들의 총 넓이가 부모 넓이 보다 클 때, 이 요소들을 다음 줄에 이어서 나열(정렬) 해주는 기능.
이 속성도 부모 요소에 display:flex; 와 함께 기재.
flex-wrap 속성을 사용하지 않으면 기본값 즉, flex-wrap:nowrap; 이 적용되므로,
이 정렬된 (나열된) 요소들의 넓이는 부모 넓이에 맞게 모두 자동 축소 또는 확장됨.
flex-wrap을 사용하니, 다음과 같이 요소들이 두 줄에 잘 정렬돼서 나타났다.

그리고 링크를 거는 요소마다 밑줄이 생기고 그 텍스트 색상이 보라색으로 설정된걸 볼 수 있었는데,
이를 아래의 css를 사용해서 해결했다.
text-decoration: none;그리고 그 요소에 마우스를 가져다 댔을 때는 밑줄이 생겨야하므로 호버했을 때는 아래의 속성을 사용해서 설정하였다.
text-decoration: underline;
푸터 부분은

이렇게 구성되어 있었다.
먼저 큰 틀로, 구분선 위와 구분선 아래로 class를 나누었고 구분선 위에서 앱 다운로드 부분과 텍스트 부분을 나누었다.
구분선 아래 부분은당근마켓에서는 그리드를 적용했길래 그리드를 사용해보았다.
텍스트 부분의 클래스를 footer-bottom-notice-list1으로 설정하고 페이스북, 인스타그램, 유튜브, 블로그 부분을 footer-bottom-notice-list2로 설정했다.
그리고 나서, css에서
.footer-bottom-notice-list1 {
grid-column: 1 / 3;
grid-row: 1 / 2;
margin-top: 30px;
}
.footer-bottom-notice-list2 {
margin-top: 30px;
grid-column: 3 / 4;
grid-row: 1 / 2;
display: flex; /* 아이콘들을 수평으로 정렬 */
align-items: center;
}다음과 같이 적용하였다.
grid-column과 grid-row의 숫자 / 숫자 부분에서 먼저 나오는 숫자는 시작점이고 뒤에 나오는 숫자는 끝이다.
.footer-bottom-notice-list2 이부분에 grid-column: 3/4를 적지 않으면 .footer-bottom-notice-list2 이부분에 해당하는 요소가 .footer-bottom-notice-list1 아래에 나타난다.
grid-column: 3/4를 준 이유를 생각해보면, 3번째 열에서 시작해서 4번째 열에서 끝나게 하려고 준 것 같다.
근데 속성값으로 2/4, 4/4를 줘도 거의 차이가 없던데 아직 개념적으로 잘 이해가 안돼서 모르는 것 같다.
아래 사이트에 css grid에 대해 잘 정리가 되어있던데 이를 참고해서 공부하고 grid에 관한 정리글을 적어봐야겠다.
(https://heropy.blog/2019/08/17/css-grid/)
CSS Grid 완벽 가이드
CSS Grid(그리드)는 2차원(행과 열)의 레이아웃 시스템을 제공합니다.Flexible Box도 훌륭하지만 비교적 단순한 1차원 레이아웃을 위하며, 좀 더 복잡한 레이아 ...
heropy.blog
그리고 이번 과제 프로젝트를 하면서 반응형 부분은 거의 건들지 못했다.
크기를 줄이면, 정렬된 텍스트들이 세로로 나오는 등 사이트가 깨지면서 나왔는데, 알고보니까 텍스트 부분에 전체 width를 설정안해줘서 그렇다고 한다.
그러면 매번 전체 width를 설정해줘야되는건지? 잘 모르겠는데 더 공부를 해봐야 될 것 같다.
웹으로 사이트 클론코딩 한 것이 처음이라 아직 완성도도 떨어지고 코드도 엉망인 것 같은데 열심히 공부하고 복습해서 깔끔하게 웹사이트를 만들어보고싶다..~
'FastCampas X Yanolja BootCamp' 카테고리의 다른 글
| 두 번째 과제 - JS를 이용한 사진 관리 웹사이트 만들기 (0) | 2023.08.29 |
|---|---|
| 패스트캠퍼스X야놀자 프론트엔드 개발 부트캠프 - 첫 번째 과제 리팩토링 (0) | 2023.08.07 |
| JavaScript 마스터 - Ch06 표준 내장 객체 (1) | 2023.07.22 |
| JavaScript 마스터 - Ch05 클래스 (1) | 2023.07.21 |
| JavaScript 마스터 - Ch04 함수 (0) | 2023.07.21 |