지난 과제로 당근마켓 메인페이지를 만들어보았다.

멘토님께서 다음과 같이 리뷰를 해주셨는데, 내가 만든 웹사이트는 크게 어려운 기능이 없었어서, 코멘트가 따로 필요 없었던 것 같다.
그래서, 이번 리팩토링 시간에 지난 번에 구현하고 싶었는데 못했던 부분인 '반응형 웹사이트'를 만들어보고자 한다.

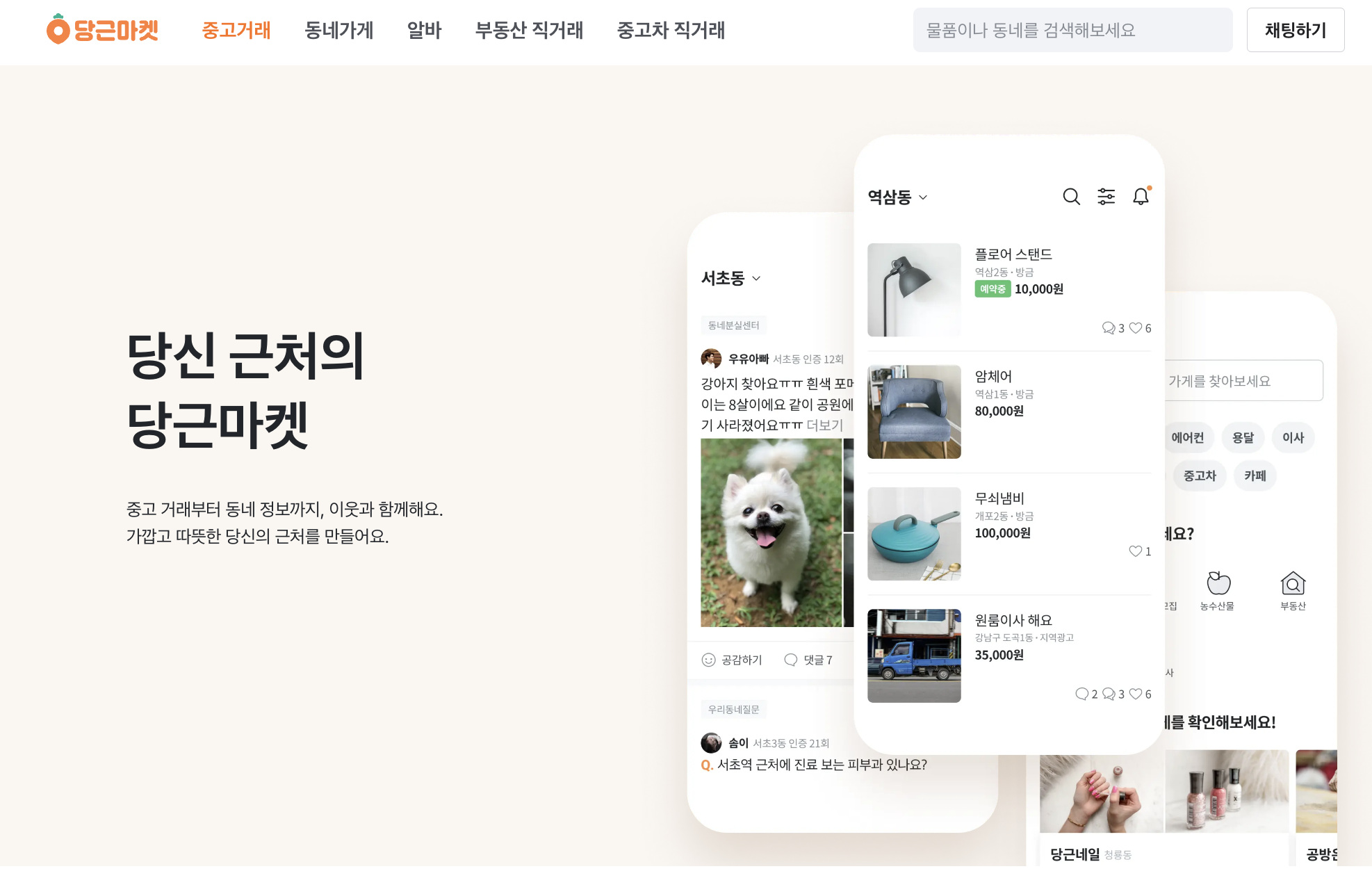
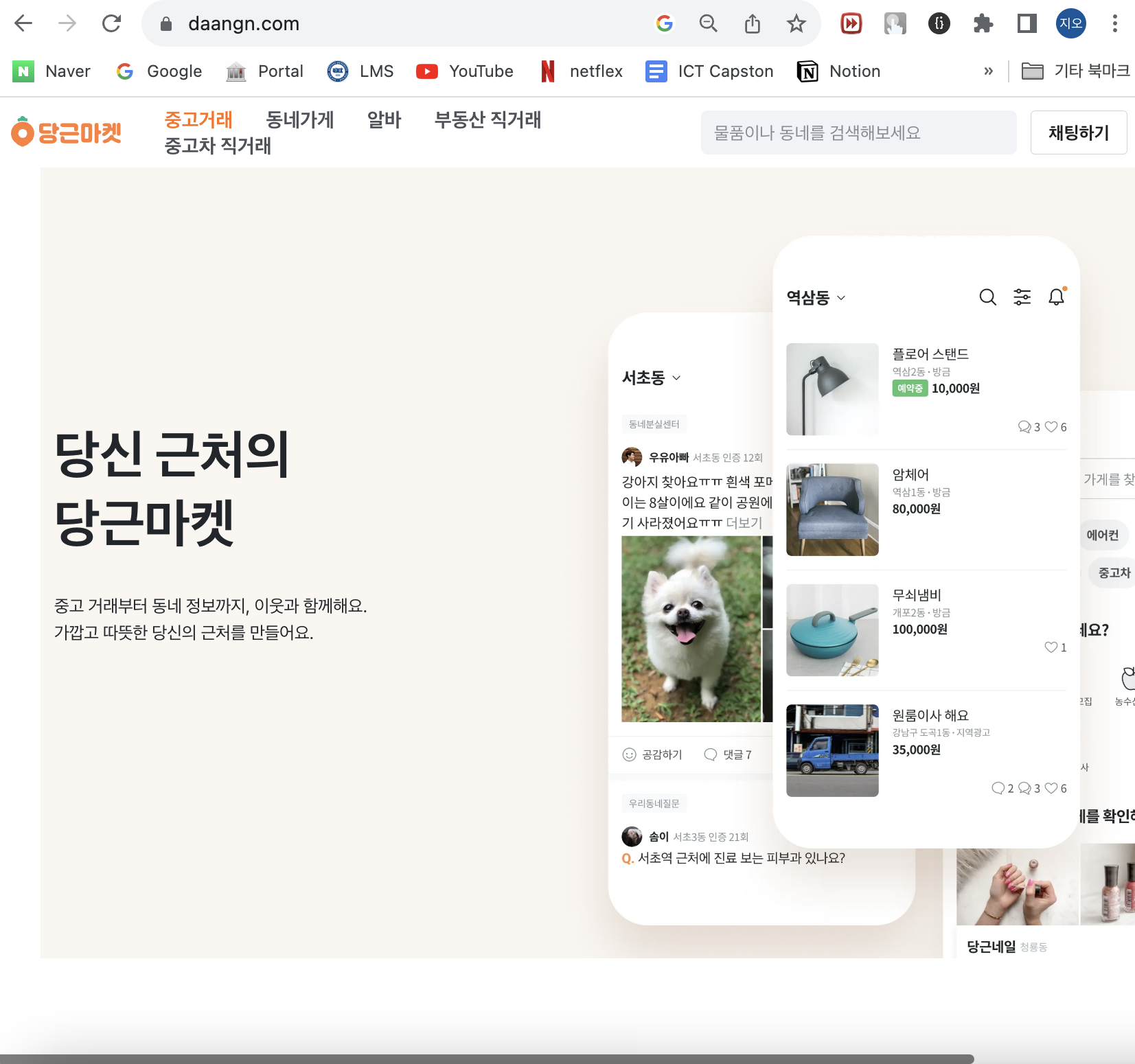
이게 당근마켓 메인페이지인데,


화면을 일정 크기 이상 줄이면 먼저 서치바가 없어지고 서치 아이콘이 생기고 거기서 더 크기가 줄어들면 리스트들이 없어지고 채팅하기 버튼이 없어지고 메뉴 아이콘이 생긴다.
먼저, 서치바 아이콘과 메뉴 아이콘을 일단 html 코드에 순서대로 넣어주고 화면이 클 때는 "display: 'none'" 으로 안보이게 속성값을 지정해주었다.
<div class="right-section">
<svg class="search-icon" display='none' width="24" height="24" viewBox="0 0 24 24" fill="none" xmlns="http://www.w3.org/2000/svg"><path fill-rule="evenodd" clip-rule="evenodd" d="M3.5999 10.5C3.5999 6.68926 6.68914 3.60002 10.4999 3.60002C14.3107 3.60002 17.3999 6.68926 17.3999 10.5C17.3999 14.3108 14.3107 17.4 10.4999 17.4C6.68914 17.4 3.5999 14.3108 3.5999 10.5ZM10.4999 2.40002C6.0264 2.40002 2.3999 6.02652 2.3999 10.5C2.3999 14.9735 6.0264 18.6 10.4999 18.6C12.5207 18.6 14.3687 17.86 15.7876 16.6362L20.5756 21.4243C20.81 21.6586 21.1899 21.6586 21.4242 21.4243C21.6585 21.19 21.6585 20.8101 21.4242 20.5758L16.6361 15.7877C17.8599 14.3688 18.5999 12.5208 18.5999 10.5C18.5999 6.02652 14.9734 2.40002 10.4999 2.40002Z" fill="#212124"></path></svg>
<input class="search-bar" type="search" placeholder="물품이나 동네를 검색해보세요">
<button type="button" class="chat-button">채팅하기</button>
<svg class='menu-icon' display='none' width="24" height="24" viewBox="0 0 24 24" fill="none" xmlns="http://www.w3.org/2000/svg"><path fill-rule="evenodd" clip-rule="evenodd" d="M3 5.00002C3 4.66865 3.26863 4.40002 3.6 4.40002H20.4C20.7314 4.40002 21 4.66865 21 5.00002C21 5.3314 20.7314 5.60002 20.4 5.60002H3.6C3.26863 5.60002 3 5.3314 3 5.00002Z" fill="#212124"></path><path fill-rule="evenodd" clip-rule="evenodd" d="M3 12C3 11.6687 3.26863 11.4 3.6 11.4H20.4C20.7314 11.4 21 11.6687 21 12C21 12.3314 20.7314 12.6 20.4 12.6H3.6C3.26863 12.6 3 12.3314 3 12Z" fill="#212124"></path><path fill-rule="evenodd" clip-rule="evenodd" d="M3 19C3 18.6687 3.26863 18.4 3.6 18.4H20.4C20.7314 18.4 21 18.6687 21 19C21 19.3314 20.7314 19.6 20.4 19.6H3.6C3.26863 19.6 3 19.3314 3 19Z" fill="#212124"></path></svg>
</div>그리고 css에서 미디어 쿼리를 사용해 화면 크기가 줄어들 때 아이콘들이 나타나고 기존의 요소들이 사라지게 코드를 작성했다.
@media screen and (max-width: 992px) {
.search-bar {
display: none;
}
.search-icon {
display: block;
}
}
@media screen and (max-width: 767.50px) {
.middle-list {
/* display: none; */
visibility: hidden;
}
.chat-button {
display: none;
}
.menu-icon {
display: block;
}
}
여기서 하나 알게 된 사실은 display: none과 visibility: hidden의 차이점이었다.
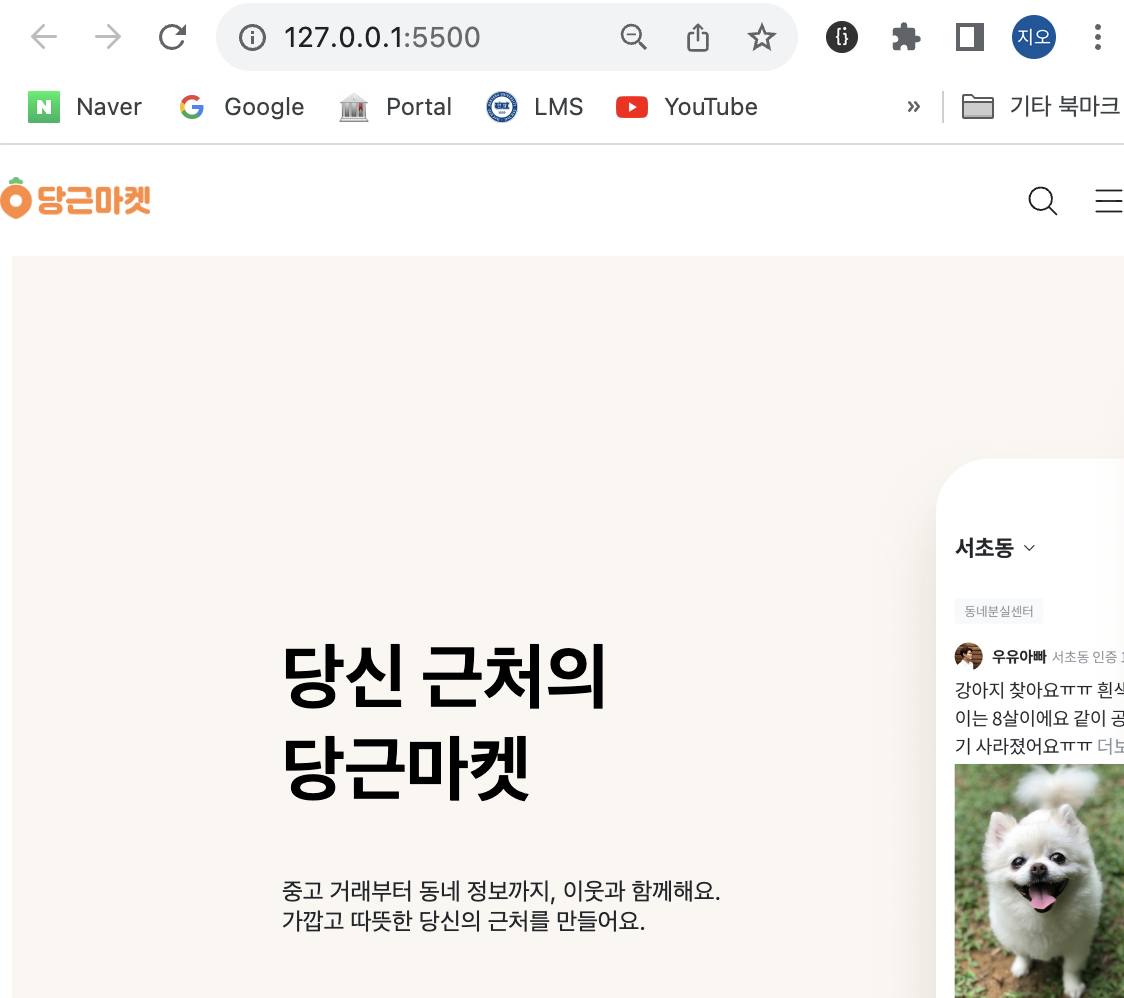
원래 visibility: hidden 이 개념을 몰랐어서, display: none으로 작성했었는데, 이렇게 작성하니까

위 사진처럼 로고와 오른쪽의 서치바, 메뉴버튼이 붙어서 나왔다.
display:none은 화면 상 어떤 영역을 차지하지 않고 완전히 삭제된 것처럼 보이게 하는데, visibility:hidden은 해당 요소가 보이지 않을 뿐 요소가 존재하는 영역은 확실히 보이게 된다.
따라서, display: none을 주면 middle-list 요소 부분이 완전히 삭제된 것 처럼 보여, 그 부분이 없어져 왼쪽 요소와 오른쪽 요소가 붙어서 나왔다.
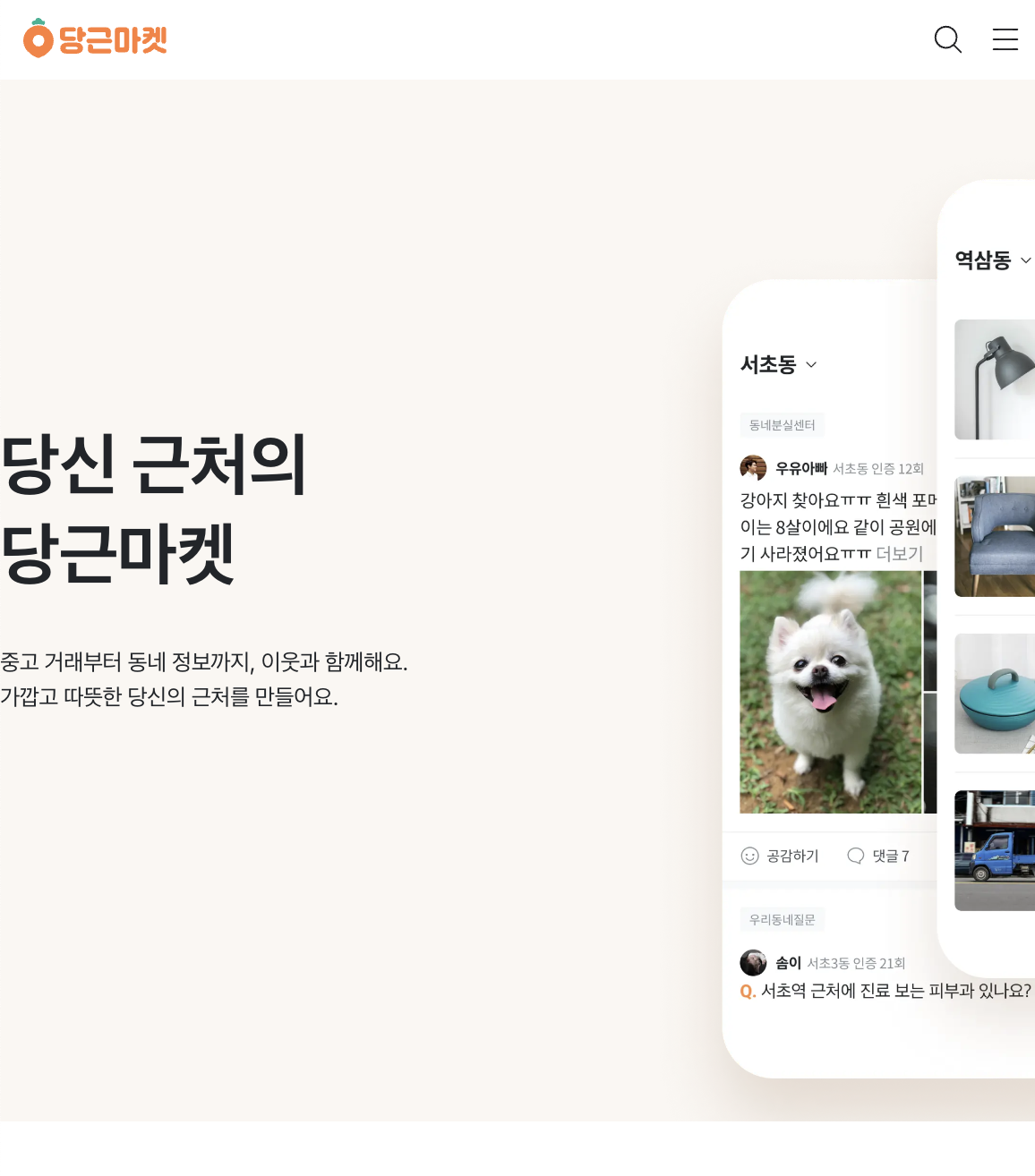
visibility: hidden을 사용하니,

다음과 같이 middle-list 부분 공간은 냅두고 그 요소만 보이지 않게 잘 나왔다.
그 후 메인 부분 작업을 했는데, 메인 부분은 해결하지 못했다.
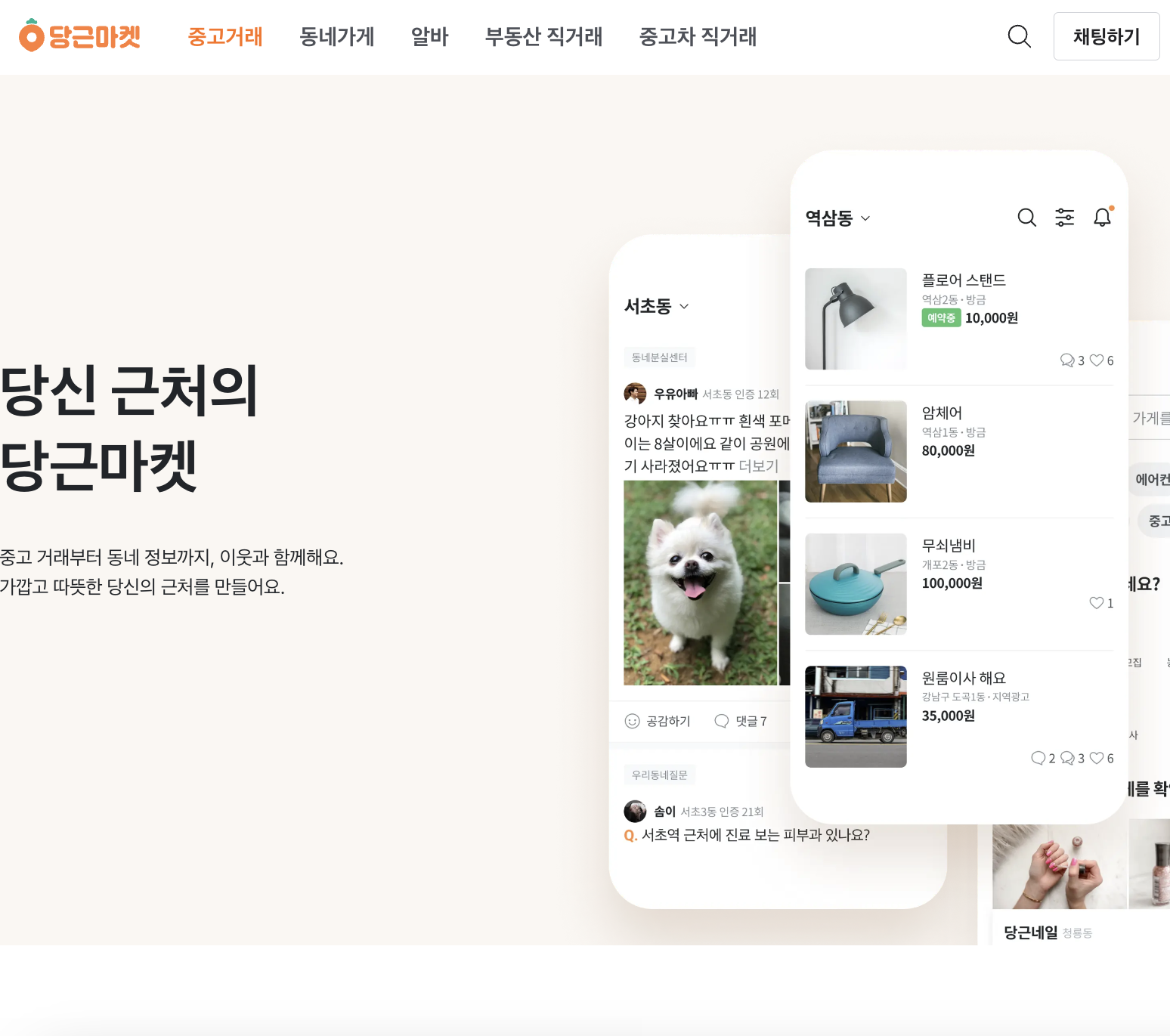
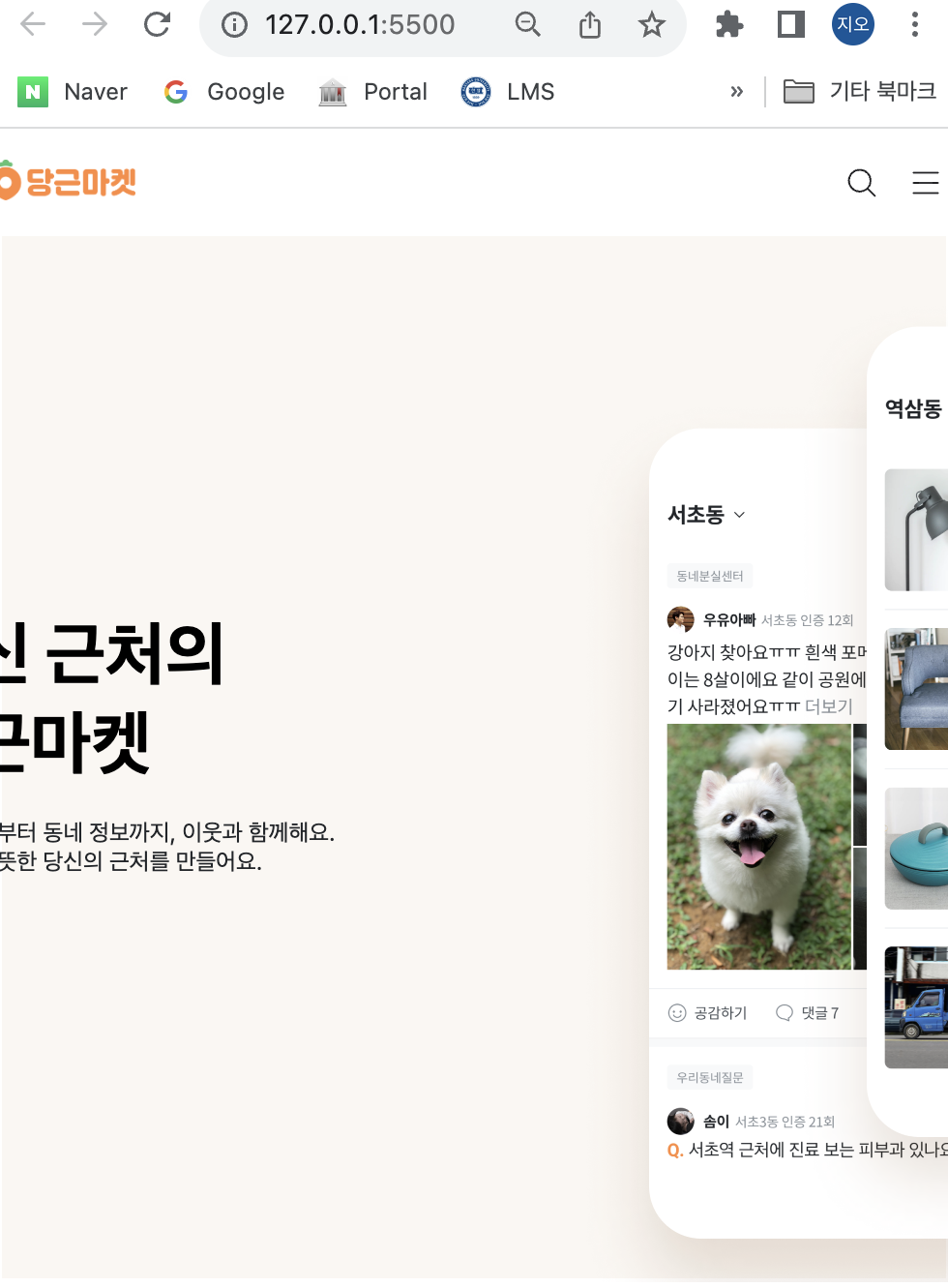
원래 페이지에서는 화면 크기를 줄이면,

이렇게 아래 스크롤이 나오면서, 텍스트 크기 및 정렬은 유지되는 형식인데,
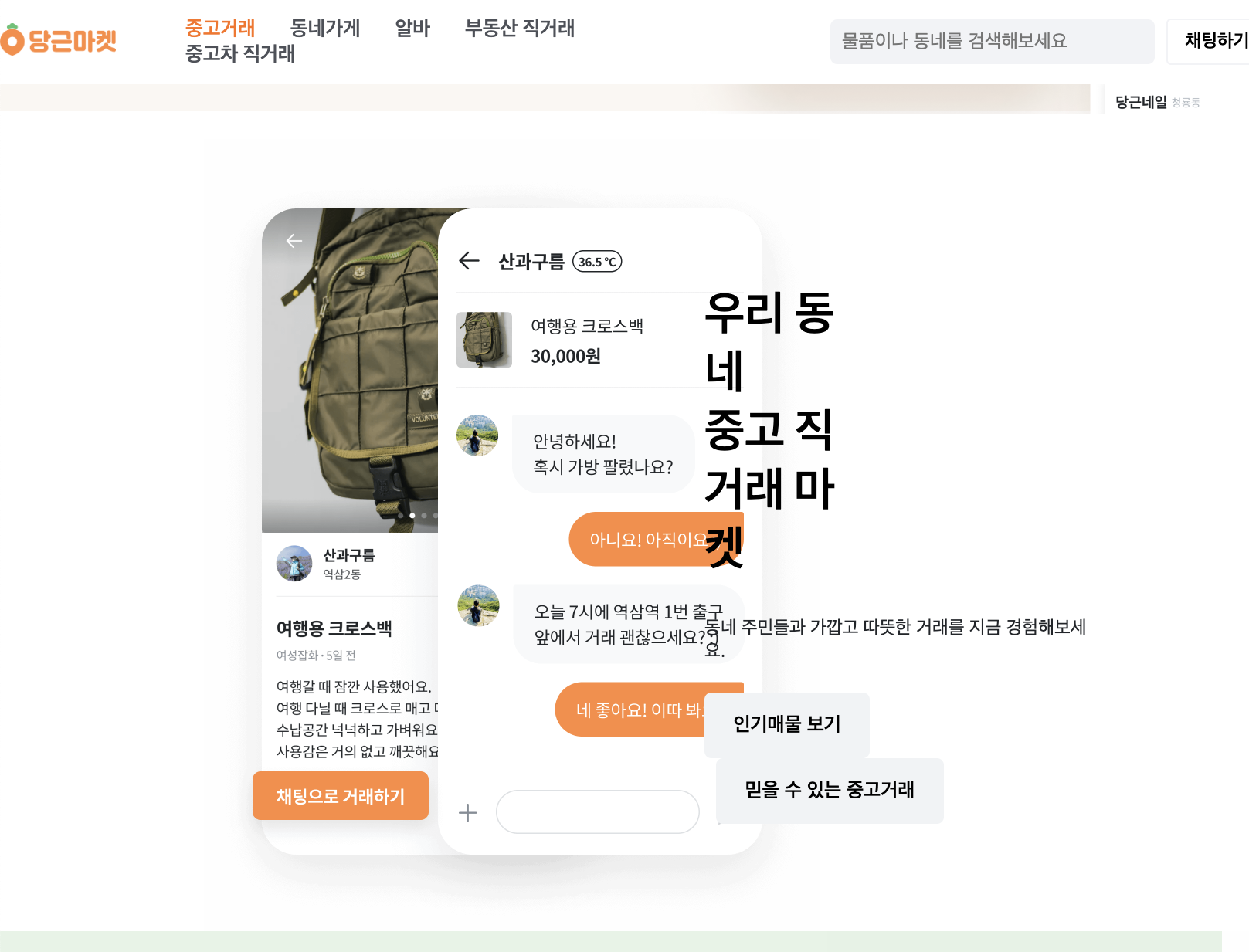
내 화면은


화면을 줄이면 왼쪽 텍스트가 짤리고 오른쪽 사진과 같이 스크롤이 오른쪽에 이상하게 생긴다.
그리고 이미지 요소가 백그라운드에서 벗어나게 된다.
계속 구글링을 해보았는데, 어떻게 해결해야 하는지 이부분은 해결하지 못했다.
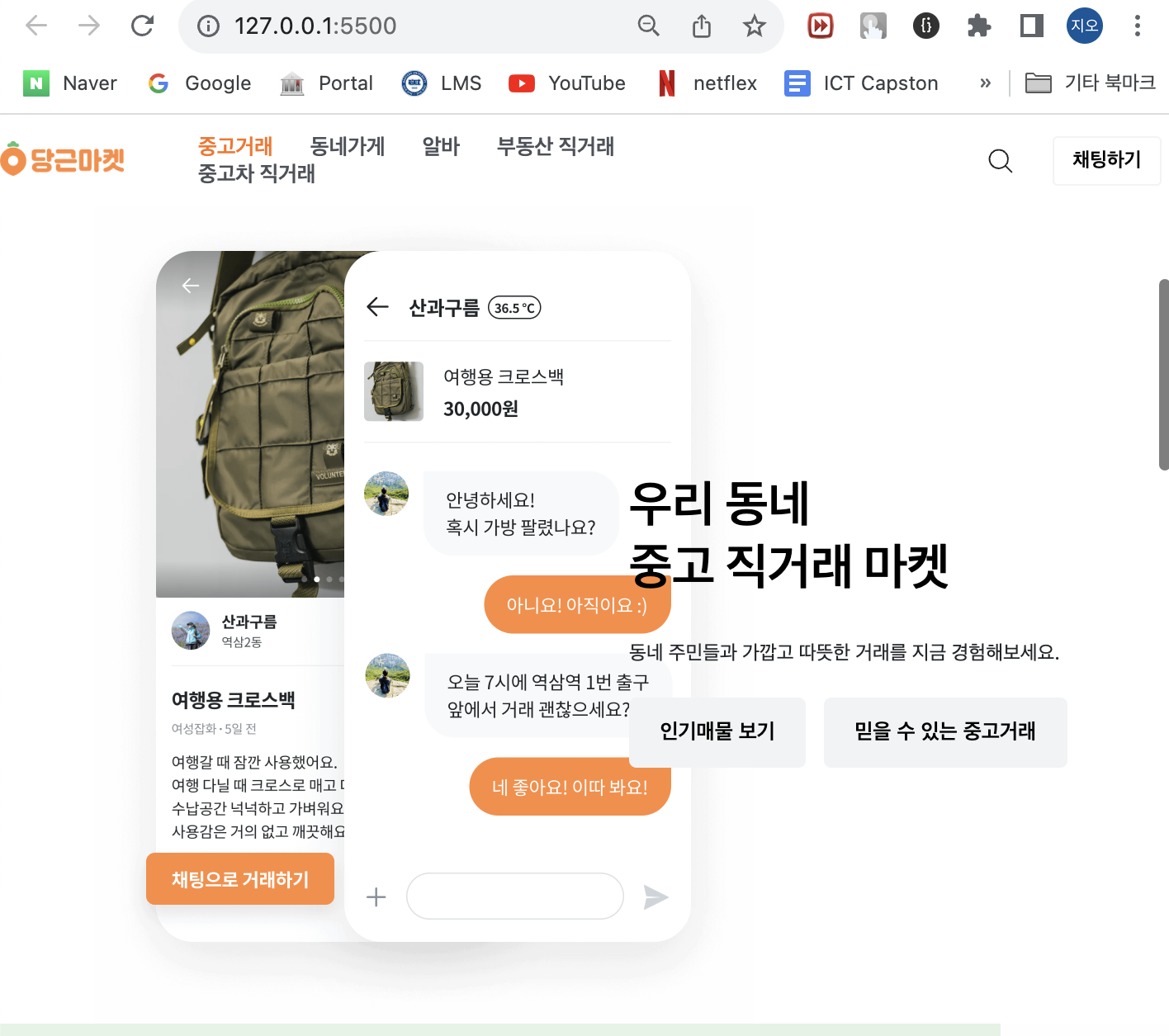
원래는,

이렇게 화면을 줄이면 텍스트들도 깨졌는데, 이 텍스트 깨지는거는 width: 값을 줘서 해결했다.

근데 화면을 줄이면 이렇게 텍스트가 이미지와 겹치는 부분이 발생한다...
텍스트 부분과 이미지 부분을 나눠서 진행했는데, 화면 크기를 줄이면 저렇게 이미지 범위를 침범하는데 원인을 아직 찾지 못했다.
이번주부터 다음주까지 자바스크립트 과제 기간인데, 이 기간에 자바스크립트 과제를 하면서 해결 못한 부분도 꼭..! 고쳐봐야겠다.
그래도 이번 과제 리팩토링 시간을 보내면서, 헤더 부분은 완전히 당근마켓 페이지와 동일하게 만들어서 조금은 뿌듯했다...
'FastCampas X Yanolja BootCamp' 카테고리의 다른 글
| 리액트 기초 (0) | 2023.10.04 |
|---|---|
| 두 번째 과제 - JS를 이용한 사진 관리 웹사이트 만들기 (0) | 2023.08.29 |
| 첫 번째 과제 - HTML/CSS를 이용한 웹사이트 메인페이지 클론코딩 (0) | 2023.07.31 |
| JavaScript 마스터 - Ch06 표준 내장 객체 (0) | 2023.07.22 |
| JavaScript 마스터 - Ch05 클래스 (0) | 2023.07.21 |

