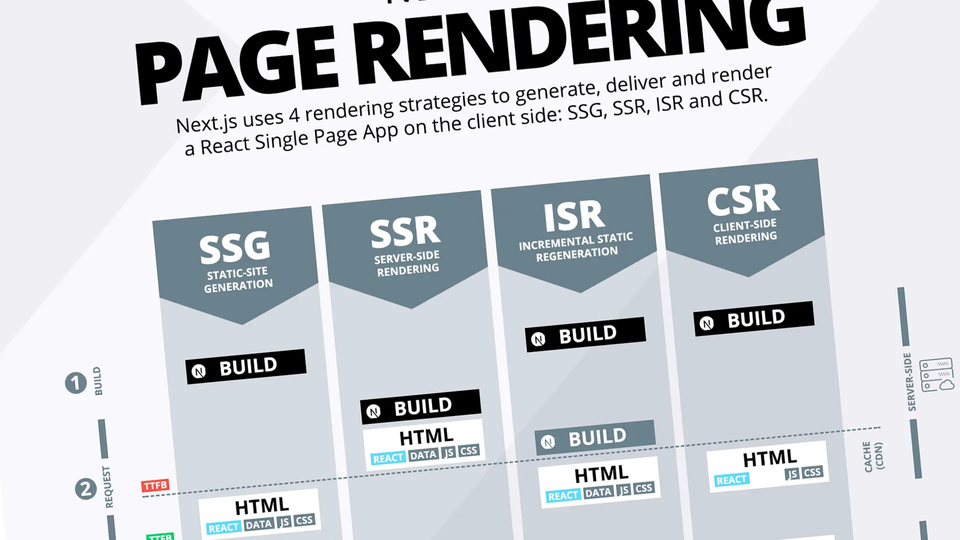
CSR이 가진 단점을 극복하기 위해서 SSR 개념을 부분적으로 적용하고 싶을 수 있다.SPA 방식인 React에서 Next.js 프레임워크를 사용하여 SSR을 적용하는 방법에 대해 알아보고 Next.js에서 사용되는 렌더링 방식인 SSR, SSG, ISR 방식의 차이에 대해서 배워보도록 하자. Pre-RenderingNext.js는 렌더링을 할 때 기본적으로 pre-rendering(사전 렌더링)을 수행한다.사전 렌더링이란 서버단에서 DOM 요소들을 Build하여 HTML 문서를 렌더링하는 것을 말한다. 또 하나의 중요한 개념으로는 Hydration이 있다.Hydration이란 이렇게 미리 렌더링된 HTML에 JavaScript를 결합하여서 이벤트가 동작할 수 있도록 만드는 과정을 말한다.하지만 이러한 ..