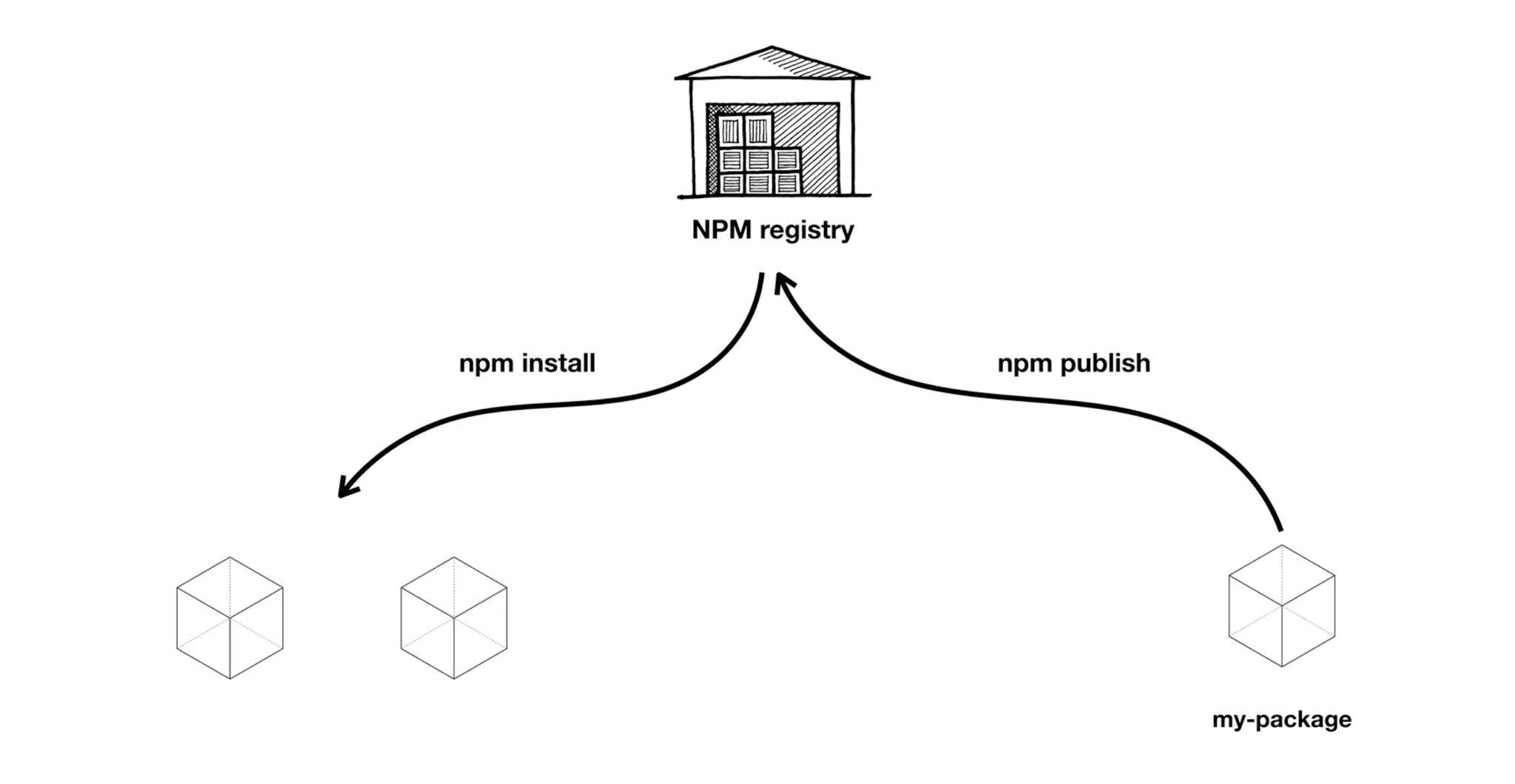
Package란?package: 완성된 프로그램 1. 다른 패키지의 부품으로써 사용되는 package$ var my = require('my-package'); 2. package 자체가 완제품으로써 사용되는 것$ my-package Package의 특성1. 코드 모듈화공통된 기능을 별도의 코드베이스로 추출하여 npm 패키지로 만듦예로, 여러 레포지토리에서 공통으로 사용하는 함수나 유틸리티를 하나의 패키지로 모을 수 있음 2. 패키지 생성해당 코드를 포함한 새로운 프로젝트를 생성,package.json 파일을 작성하여 npm 패키지로 등록할 준비 3. 배포공통 기능을 npm 레지스트리에 배포 4. 각 프로젝트에서 사용개별 프로젝트에서 이 패키지를 의존성으로 추가npm install 명령어를 사용해 패..