이번에는 리액트를 사용해 디지니플러스 웹사이트를 만들 예정이다.
만들기 전에 필요한 기초 부분을 살펴보자.
The Movie DB API 요청을 위한 Axios 인스턴스 생성 및 요청 보내기
Axios란?
브라우저, Node.js를 위한 Promise API를 활용하는 HTTP 비동기 통신 라이브러리
Axios 사용방법
axios 모듈 설치: npm install axios --save
Axios 인스턴스화 하는 이유
중복된 부분을 계속 입력하지 않아도 되기 때문에
cf) js파일에 'racfe' 치면 functional한 컴포넌트 바로 생성!
Styled Component란?
CSS-in-JS라고 하는 JS 파일 안에서 CSS를 처리할 수 있게 해주는 대표적인 라이브러리
설치 방법
1. npm - npm install styled-components@latest
2. yarn - add styled-components
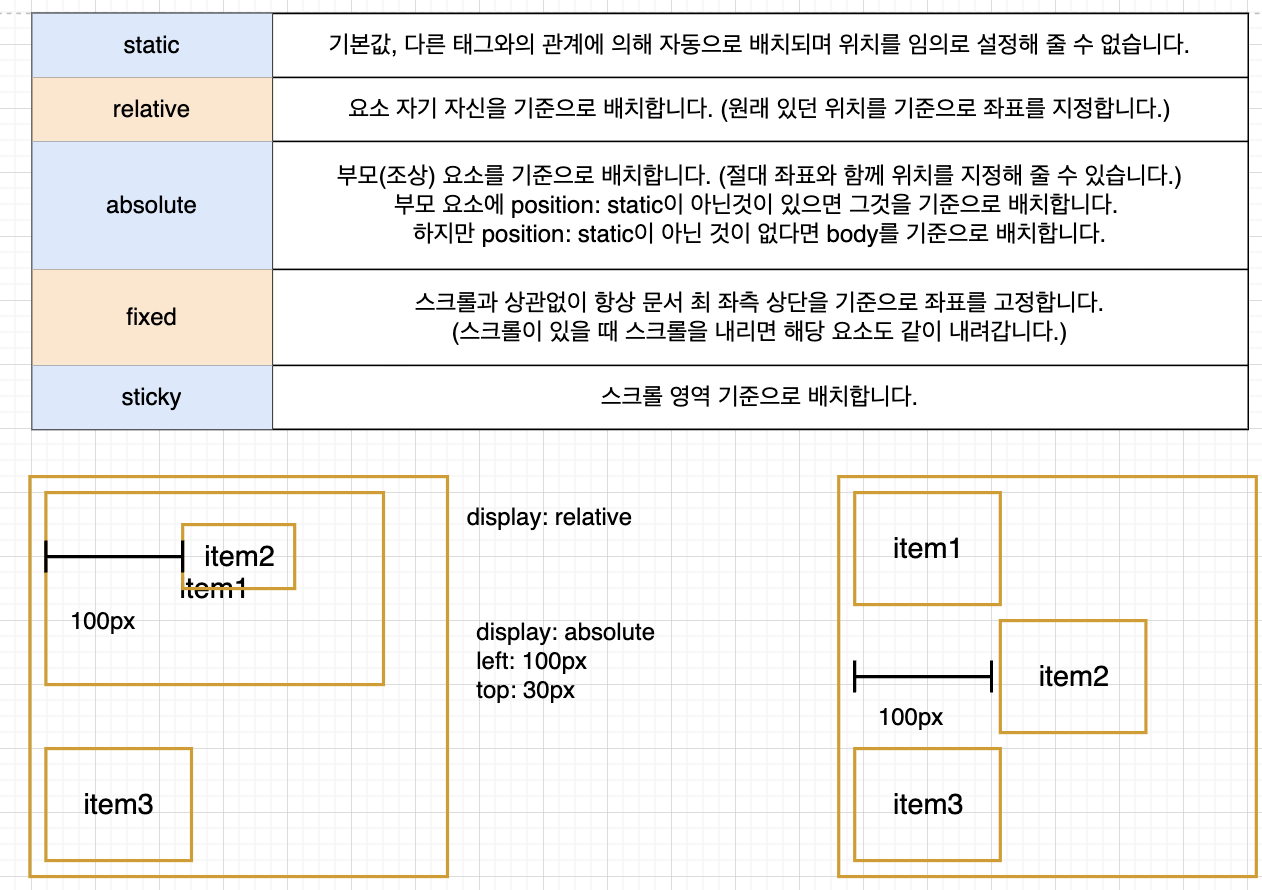
Position CSS
position 속성은 태그를 어떻게 위치시킬지를 정의하며 아래의 5개의 값을 가짐

React Router Dom이란?
React Router Dom을 사용하면 웹 앱에서 동적 라우팅을 구현할 수 있음
라우팅이 실행 중인 앱 외부의 구성에서 처리되는 기존 라우팅 아키텍처와 달리 React Router Dom은 앱 및 플래폼의 요구 사항에 따라 컴포넌트 기반 라우팅을 용이하게 함
설치 방법
1. npm install react-router-dom --save
2. yarn add react-router-dom
SPA(Single Page Application)
리액트는 SPA이기 때문에 하나의 index.html 템플릿 파일을 가지고 있음
하나의 템플릿에 JS를 이용해 다른 컴포넌트를 이 intex.html에 넣어 페이지를 변경시킴
이때 React Router Dom 라이브러리가 새 컴포넌트로 라우팅/탐색을 하고 랜더링하는데 도움을 줌
React Router 설정하기
설치가 완료된 후 가장 먼저 할 일은 앱 어디에서나 React Router를 사용할 수 있도록 하는 것
src 폴더에서 index.js 파일을 열고 react-router-dom에서 BrowserRouter를 가져온 다음 루트 구성 요소(App 구성 요소)를 그 안에 래핑해야 함
BrowserRouter로 루트 컴포넌트 감싸주기
import { BrowserRouter } from 'react-router-dom';
ReactDOM.render(
<BrowserRouter>
<App />
</BrowserRouter>
document.getElementById('root')
);BrowserRouter: HTML5 History API(pushState, replaceState 이벤트)를 사용해 UI를 URL과 동기화된 상태로 유지해줌
여러 컴포넌트 생성 및 라우트 정의
function App() {
return (
<div className='App'>
<Routes>
<Route path='/' element={ <Home/> } />
<Route path='about' element={ <About/> } />
<Route path='contact' element={ <Contact/> } />
</Routes>
</div>
)
}
Routes
앱에서 생성될 모든 개별 경로에 대한 컨테이너/상위 역할
Route로 생성된 자식 컴포넌트 중 매칭되는 첫 번째 Route를 랜더링 해줌
Route
단일 경로를 만드는 데 사용. 두 가지 속성을 취함
path: 원하는 컴포넌트의 URL 경로를 지정
element: 경로에 맞게 랜더링되어야 하는 컴포넌트 지정
<Link /> 를 이용해 경로 이동
import { Link } from 'react-router-dom';
function Home() {
return (
<div>
<h1>홈</h1>
<Link to='about'>About</Link>
<Link to='contact'>Contact</Link>
</div>
);
}
export default Home;Link 구성 요소는 HTML의 앵커 요소(<a />와 유사함
앱 구성 요소에 나열된 경로 이름을 생성헀기 때문에 링크를 클릭하면 경로를 살펴보고 해당 경로 이름으로 구성 요소를 랜더링함
중첩 라우팅
1. Outlet 사용
<Routes>
<Route path="/" element={<Main/>}/>
<Route path="/product" element={<Product/>}/>
<Route path="/detail" element={<Detail/>}>
<Route path="detail1" element={</Detail1>}/>
<Route path="detail2" element={</Detail2>}/>
</Route>
</Routes>
return (
<div>
상품상세보기입니다.
<Oultet />
</div>
)
2. useNavigate 사용
import { useNavigate } from "react-router-dom";
function SignupForm() {
let navigate = useNavigate();
async function handleSubmit(event) {
event.preventDefault();
await submitForm(event.target);
navigage("../success", {replace:true});
}
return <form onSubmit={handleSubmit}></form>;
}
3. useParams 사용
4. usrLocation 사용
5. useRoutes 사용
Disney Plus Web에 React Router Dom 적용하기
1. 여러 페이지들 생성

2. App.js를 라우팅을 위한 파일로 변경
1) BrowserRouter로 루트 컴포넌트 감싸주기(index.js)
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<BrowserRouter>
<App />
</BrowserRouter>
</React.StrictMode>
);'FastCampas X Yanolja BootCamp' 카테고리의 다른 글
| 리덕스(Redux) (0) | 2023.10.15 |
|---|---|
| 리액트 Context (0) | 2023.10.12 |
| 리액트 기초 (0) | 2023.10.04 |
| 두 번째 과제 - JS를 이용한 사진 관리 웹사이트 만들기 (0) | 2023.08.29 |
| 패스트캠퍼스X야놀자 프론트엔드 개발 부트캠프 - 첫 번째 과제 리팩토링 (0) | 2023.08.07 |