CSR vs SSR
지금 우리가 보고 있는 브라우저의 화면은 브라우저 렌더링 과정을 통해 만들어진 것이다.
렌더링 방식은 클라이언트와 서버 중 어느 쪽에서 화면을 만드는지에 다라 CSR, SSR로 나뉜다.
두 방식의 차이를 이해하기 위해서는 SPA와 MPA의 이해가 선행되어야 한다.
먼저 **SPA, MPA**의 개념을 이해하고 **CSR, SSR**의 차이에 대해 알아보자.
SPA와 MPA
- SPA(Single Page Application)
- 하나의 HTML 페이지에서 새로운 페이지를 불러오지 않고 필요한 부분만 동적으로 컨텐츠를 바꾸는 어플리케이션
- MPA(Multiple Page Application)
- 여러 개의 페이지로 이루어져 있으며 사용자가 페이지를 요청할 때마다 서버에서 렌더링된 HTML를 받아와서 컨텐츠를 변경하는 어플리케이션
쉽게 정리하자면 SPA는 첫 페이지만 서버에서 받아오고, 필요한 부분만 동적으로 변경하는 것이다.
MPA는 여러 페이지로 이루어져있으며, 페이지가 달라질 때마다 서버에서 렌더링 된 파일들을 받아오는 것이다.
이러한 애플리케이션을 구현하기 위해 쓰이는 렌더링 방식이 바로 CSR, SSR 이다.
CSR(Client Side Rendering)

CSR은 전통적으로 SPA(React, Angular, Vue)가 사용하는 렌더링 방식을 의미한다.
쉽게 풀어보자면 이름 그대로 렌더링이 클라이언트 측에서 일어나는 방식이다.
SPA는 첫 페이지만 서버에서 받아오고 필요한 부분만 동적으로 컨텐츠를 변경한다.
렌더링 방식
CSR은 SPA를 구현하기 위해 첫 구동 시에 HTML, JS 파일을 받아오고 사용자의 상호작용에 따라 JS를 이용하여 **동적으로 렌더링**을 진행한다.
쉽게 이해하기
비유를 하자면, 샤브샤브 집에서 모든 재료를 한 번에 받아온 다음 사용자의 입맛대로 조리해 먹는 방식이다.
👍 장점
- 동적으로 빠르게 렌더링 되기 때문에 사용자 경험(UX)이 좋다.
- 서버 요청 횟수가 적기 때문에 서버의 부담이 덜하다.
👎 단점
- 첫 화면을 보기까지 오랜 시간이 걸린다. (FP, FCP 속도가 느림)
- 초기 렌더링에 필요한 JS 파일의 크기가 크기 때문에 적극적으로 코드 분할(Code Splitting)을 고려해야 한다.
- 낮은 SEO 성능
- 검색 엔진은 HTML에 있는 태그 등을 분석하지만 CSR은 JS 중심이기 때문에 크롤링에 어려움을 겪는다.
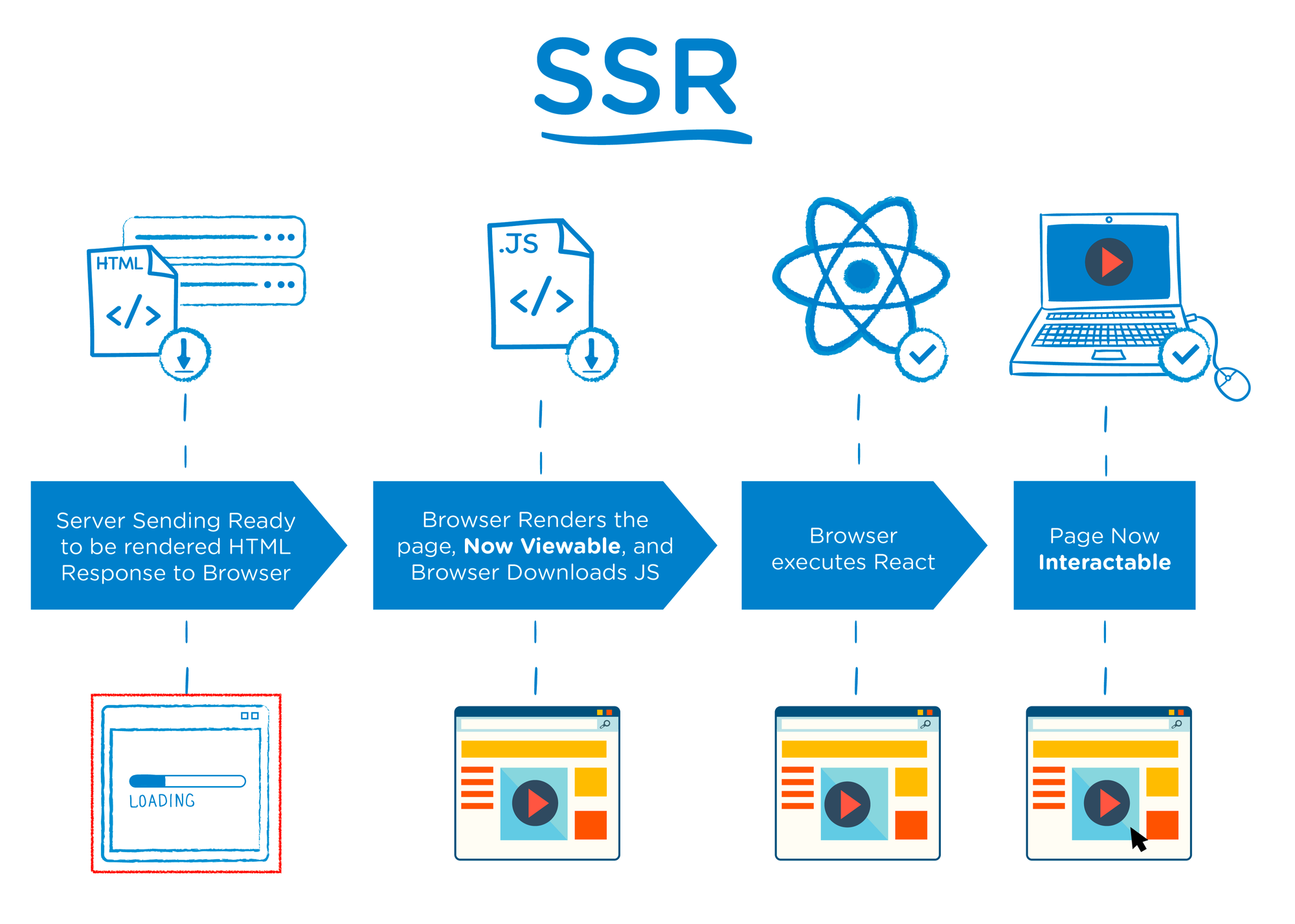
SSR(Server Side Rendering)

SSR은 주로 MPA를 구현할 때 사용되며 **서버측에서 렌더링**을 담당하는 방식이다.
MPA는 여러 페이지로 이루어져있고, 페이지가 달라질 때마다 서버에서 렌더링된 파일을 받아온다.
렌더링 방식
새로운 페이지로 이동할 때마다 **서버에서 렌더링을 마친 HTML 파일**을 받아와서 렌더링을 한다.
쉽게 이해하기
비유하자면 샤브샤브 집에서 기본 재료를 먼저 받고 사용자가 **벨을 누를 때마다 새로운 재료**를 주는 방식이다.
👍 장점
- 빠른 화면 로딩 (빠른 FP, FCP)
- CSR처럼 모든 재료를 준비하고 렌더링하는 것이 아니라 기본 재료(HTML 파일)을 먼저 서버에서 제공해주기 때문에 사용자가 그만큼 기다리지 않아도 된다.
- 빠른 TTI(Time To Interactive)
- 서버에서 페이지 로직 및 렌더링을 사전에 실행한 경우 JS 파일을 많이 보낼 필요가 없어지므로 TTI 또한 빠르게 수행될 수 있다.
- 향상된 SEO
- JS만 리턴받던 CSR보다 HTML의 타이틀, 태그 등으로 검색 엔진에 노출되기 훨씬 쉬워진다.
👎 단점
- 보이지만 작동하지 않는 기능
- SSR은 처음에 HTML 파일만 제공하기 때문에 화면에는 보이지만 실제로 동적인 기능을 수행하기 위해서는 JS 파일을 다운 받은 상태여야 한다.
- 서버 과부하 위험
- 페이지 요청 시마다 새로고침이 되고 서버에 파일을 요청하기 때문에 서버 부하가 크다.
- 느린 TTFB(Time To First Byte)
- 페이지 요청마다 새로운 HTML을 받아야 하므로 서버로부터 첫 번째 Byte가 오기까지 걸리는 시간이 CSR보다 느리다.
- CDN 캐싱 전략
- 요청에 대한 HTML 파일을 받아올 때마다 렌더링을 해야하기 때문에 CDN을 활용한 캐싱 전략을 사용할 수 없다.
CSR vs SSR 그래서 뭘 쓰는게 좋은가?
보통 React, Vue와 같은 SPA를 사용하면서 CSR과 SSR을 고민하게 되는 이유는 **SEO 때문**이다.
회사 내에서만 사용하는 CMS라면 신경쓸 필요가 없지만, 일반 사용자에게 검색되어야 하는 사이트라면 **SEO 때문에 SSR를 고려**하게 된다.
구글의 경우 크롤러 내부에 JS 엔진이 있어서 CSR 방식으로도 SEO 측면에서 크게 문제되는 것이 없지만, 네이버나 다음과 같이 **JS 엔진이 없는 포털 사이트**에서는 **검색에 어려움**을 겪을 수 있다.
이를 해결하기 위해 SSR with Hydration 기법이 등장했다. 대표적으로는 React의 Next.js와 Vue의 Nuxt.js가 위 기법을 구현한 프레임 워크이다.
처음엔 SSR을 수행하고 그 후 다른 페이지들에서는 CSR을 수행하여 각 장단점을 보완하는 방식을 따른다.
웹 페이지의 목적에 따라서 고려해야겠지만, 많은 기업에서 SEO를 중요시하기 때문에 CSR과 SSR을 모두 유연하게 다룰 줄 알아야 한다.